Adding Facebook likes button
Facebook likes for blogger posts is one of the key factors responsible for a site,s better seo.By default there is Facebook like button for bloggers awesome template, but the button is absent for simple blogger theme (I don't know why ?).
Altough there is a share button in simple templates, however for better seo I suggest that a like will be more preferable.
So we will add a like button manually by editing the html code in the template.
Using this method the facebook like button automatically gets integrated below all posts.
facebook like button code:
following is the html code of facebook like botton which you have to place in the html code of your blog template.(without commas)
"<b:if cond='data:blog.pageType != "static_page"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=standard&show_faces=false&width=450&action=like&font=arial&colorscheme=light&height=35"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:35px;'/> </b:if> "
in the next section you will past this code in a particular area in your template html.
where to put the html code in your website template.
- first of all navigate to your blog in blogger account.
- click on"template" tab.
- after that click "edit template".
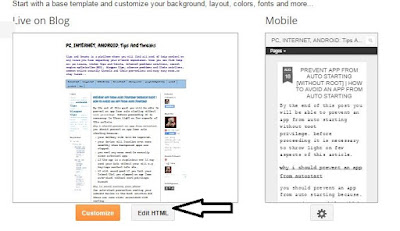
- you will get the following screen.
- pay special reference to the highlighted areas.
- first click any where in html code, and hold ctr+f, and search for " <data:post.body/> "as shown highlighted in the image.
- now past facebook like button code that you copied in the beginning after <data:post.body/>
- now save the template,and view your blog.
- if the the like button is not appeared so far,go back to template editor and paste the code after all "<data:post.body/>" codes that appeared in the search.
- you can also place facebook like button in the beginning of the post, in that case you have to place fb like buttons code before <data:post.body/>.
thanks.!